
今天有三件值得紀錄的事:
No.1
咱們的iLove入圍決賽...^^
下星期要去台北報告,
在曾經得過「機關槍簡報特別獎」的shen學長帶領下,
相信不是件難事...^^b
希望最後能與shen、rivercolor、J一起拉炮、灑花瓣...XD
No.2
我跟J姐「宅」一起的四十三個月!!
(真久,該不會要跟J姐結婚了吧...)
這星期五回台北前要先去J姐家吃飯,
J媽第一次邀請我去「府上」吃飯!媽的,我好怕呀...
No.3
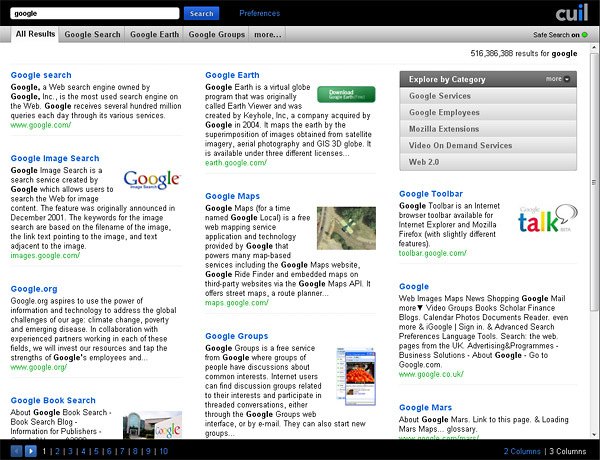
今天上傳了我人生的第一篇paper「探討網頁縮圖預覽在呈現搜尋結果之應用」,
雖然自覺不是個好東西,但想想好歹也是我的處女作,
我會好好保存留念,畢竟這是我人生第一次打這麼多字出來的東西...XD














 {{ article.title }}
{{ article.title }}